Calendar
<ns-calendar> Overview
Calendar shows the dates of a month or year.
Ns-calendar is used inside any component that requires a customer to see and select a date from a calendar style view. It is an internal component that cannot be used in a standalone way.
Examples
Guidance
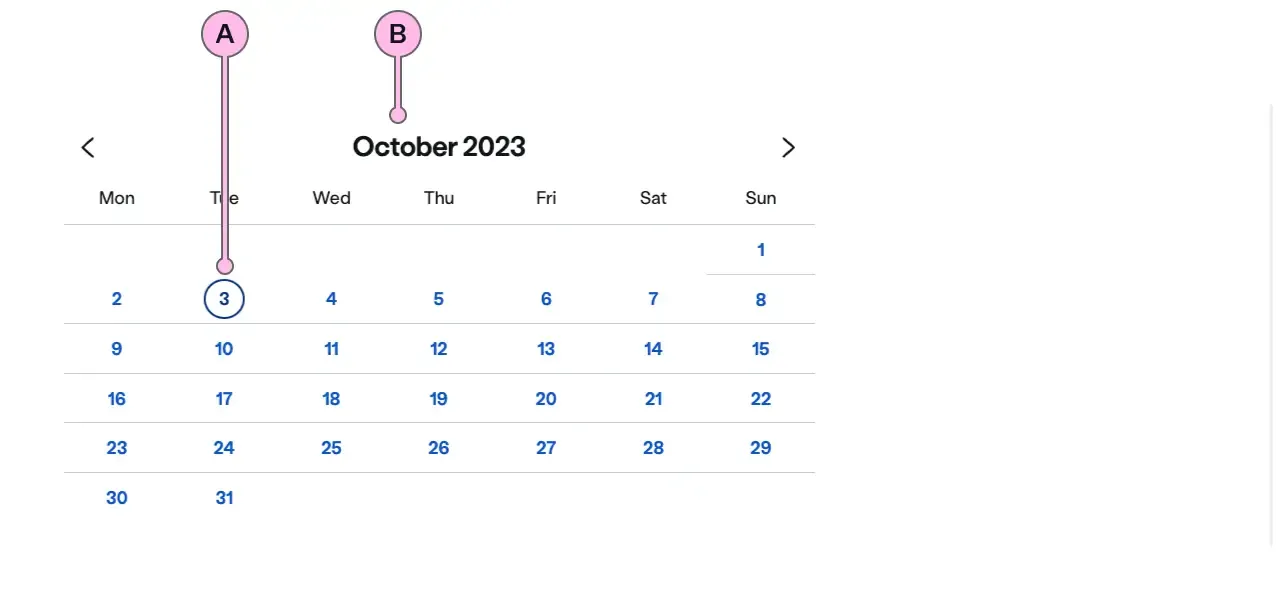
Standard

Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Month, YYYY | The month and year. |
| B | Date | The date. |
Implementation
Placement
Specification
Attributes
disabled-dates
- Property
disabledDates- Description
- The dates that are disabled.
- Type
Array
enabled-dates
- Property
enabledDates- Description
- The dates that are enabled.
- Type
Array
min-date
- Property
minDate- Description
- The minimum date of the calendar.
- Type
string
max-date
- Property
maxDate- Description
- The maximum date of the calendar.
- Type
string
iso-selected-date
- Property
isoSelectedDate- Description
- The selected date of the calendar.
- Type
string
month
- Property
month- Description
- The month of the calendar.
- Type
number
year
- Property
year- Description
- The year of the calendar.
- Type
number
type
- Property
type- Type
string- Default
standard
Events
| Name | Description |
|---|---|
change | Dispatched when a specific date is selected. It holds the selected date. |
Last updated: