Table
<ns-table> Overview
Table displays information in a grid-like format of rows and columns. It organizes information in a way that’s easy to scan, so that users can look for patterns and insights.
The table component consumes basic HTML table markup, which makes it accessible and responsive, as well as styling it.
Examples
Guidance
Standard

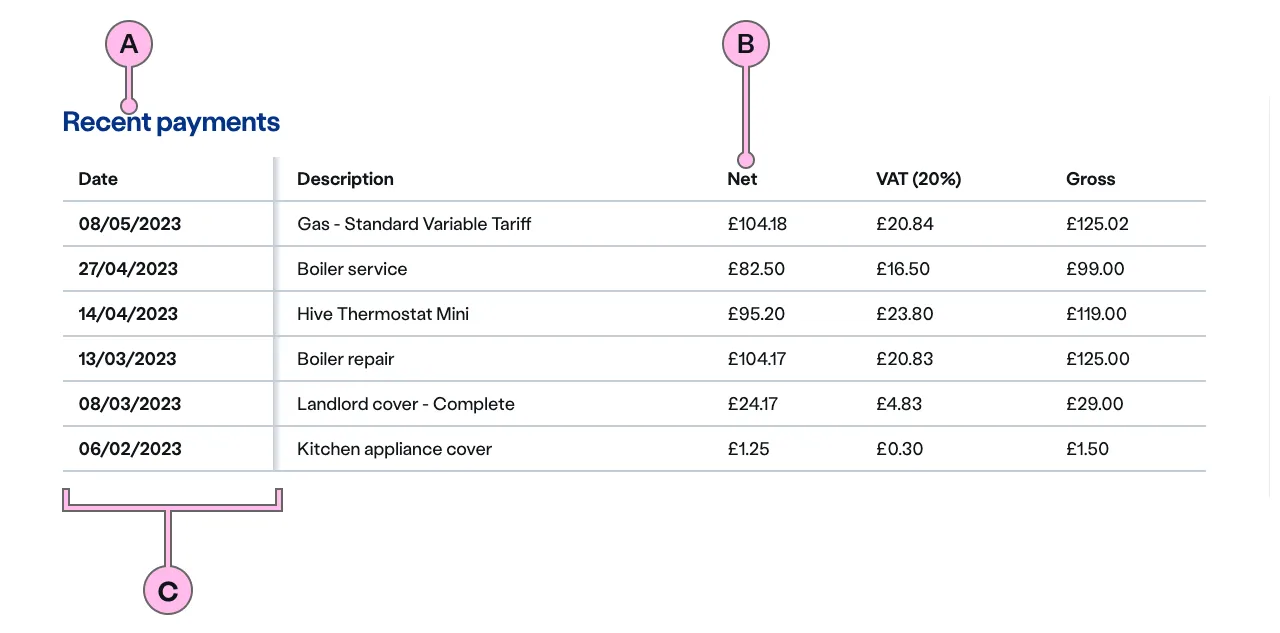
Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Heading | Use to provide context to the table content. The recommended length is between 4 and 12 words, not exceeding 50 characters in total. |
| B | Column Headings | A short description of the data or information found in the column cells below. |
| C | Fixable Row Headings | This column can be used for data or information. It can also be set to a fixed column of headings for each row. |
| D | Table Cells | This should contain the data or information required for each relevant column and row. |
Implementation
Placement
The ns-table component can be used in the following components:
Specification
Attributes
label-id
- Property
labelID- Type
string
type
- Property
type- Type
string- Default
standard
Slots
| Slot | Permitted tags | Description |
|---|---|---|
| Anonymous slot | <table> | table element. |
Specification notes
Caption
Always add a <caption> tag inside the <table>. The caption should explain what the table is representing.
<ns-table> <table> <caption>European countries in order of population</caption> </table></ns-table>Column headers
For column headings across the first row place header cells <th> within <thead>.
<ns-table> <table> <thead> <tr> <th>Country</th> <th>Population</th> </tr> </thead> </table></ns-table>Row headers
For row headers in the left-most column place the headers in <th> within the <tbody>.
The component will automatically make these headings ‘sticky’ so that on smaller screens the table can scroll horizontally while the row headers stay in place.
<ns-table> <table> <thead> <tr> <th> </th> <th>Month 1</th> <th>Month 2</th> ... <th>Month 11</th> <th>Month 12</th> </tr> </thead> <tbody> <tr> <th>Company A<th> <td>100</td> <td>200</td> ... <td>1100</td> <td>1200</td> </tr> <tr> <th>Company B<th> <td>100</td> <td>200</td> ... <td>1100</td> <td>1200</td> </tr> </tbody> </table></ns-table>Last updated: