Skyline
<ns-skyline> Overview
Global messaging to notify visitors of current, ongoing or upcoming events that they may be relevant to them.
The ns-skyline displays high-level messages to the user. Its position is always beneath the global navigation and above any content. Use it for notifications of important site-wide (not page-specific) events that may affect the experience of using the British Gas website.
Use ns-skyline for either of these two purposes:
- Informational Show helpful information the user may want to be made aware of, e.g. upcoming price changes.
- Warning Warn users of potential upcoming or current issues, e.g. a weather warning.
Examples
Guidance
Standard

The skyline contains the <ns-expander>. We recommend to use 1 expander, with a maximum of 2.
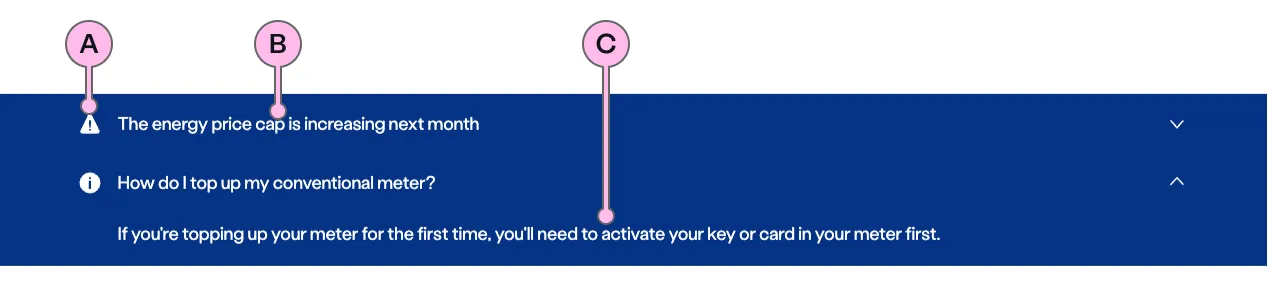
Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Icon | This is an optional icon. It can be either an information or warning icon depending on the type of message you wish to display. |
| B | Heading | The heading to the anonymous content. When the heading is clicked the component opens to reveal the content. The recommended length is between 4 and 12 words, not exceeding 50 characters in total. |
| C | Content | The content can accommodate multiple paragraphs, these should be concise. Can contain bold copy <b>, inline links <a>, lists <ul> <ol>, and a caveat at the end of the relevant paragraph if required <a href="#caveat">1</a>. |
Implementation
Placement
The ns-skyline component can only be used as a child of the <main> element.
Specification
Attributes
type
- Property
type- Type
string- Default
standard
Slots
| Slot | Permitted tags | Description |
|---|---|---|
| Anonymous slot | <ns-expander> | Anonymous slot for expanders. |
Last updated: