Standout
<ns-standout> Overview
To visually draw attention to content.
Use the ns-standout component to make information stand out from a page and to visually differentiate a concise block of text from the content that surrounds it, for example:
- Quotes (as in prices)
- Call-outs
- Examples
- Additional information about the page
- Emergency information
Examples
Guidance
Standard

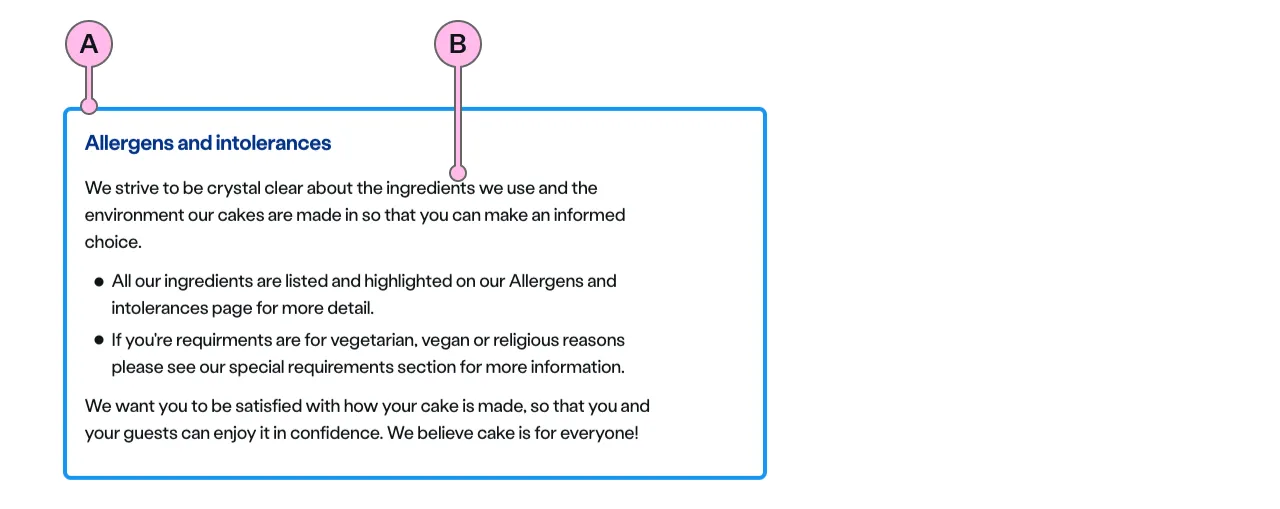
Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Decoration | You can choose to change the border colour from the default cyan to any of the colour options defined in the specifications. |
| B | Content | The content can accommodate a heading and multiple paragraphs, these should be concise. Can contain bold copy <b>, inline links <a>, lists <ul> <ol>, and a caveat at the end of the relevant paragraph if required <a href="#caveat">1</a>. |
Implementation
Placement
The ns-standout component can be used in the following components:
Specification
Attributes
decoration
- Property
decoration- Description
- The decoration colour of the standout.
- Type
string- Options
cyanlimenavyblueforestslateorangeredyellow- Default
cyan
type
- Property
type- Type
- Default
subtle
Slots
| Slot | Permitted tags | Description |
|---|---|---|
| Anonymous slot | <ns-content> <ns-column> | Anonymous slot for content. |
Last updated: