Product card
<ns-product-card> Overview
The product card enables users to browse, compare and choose a product.
Examples
Guidance
Standard

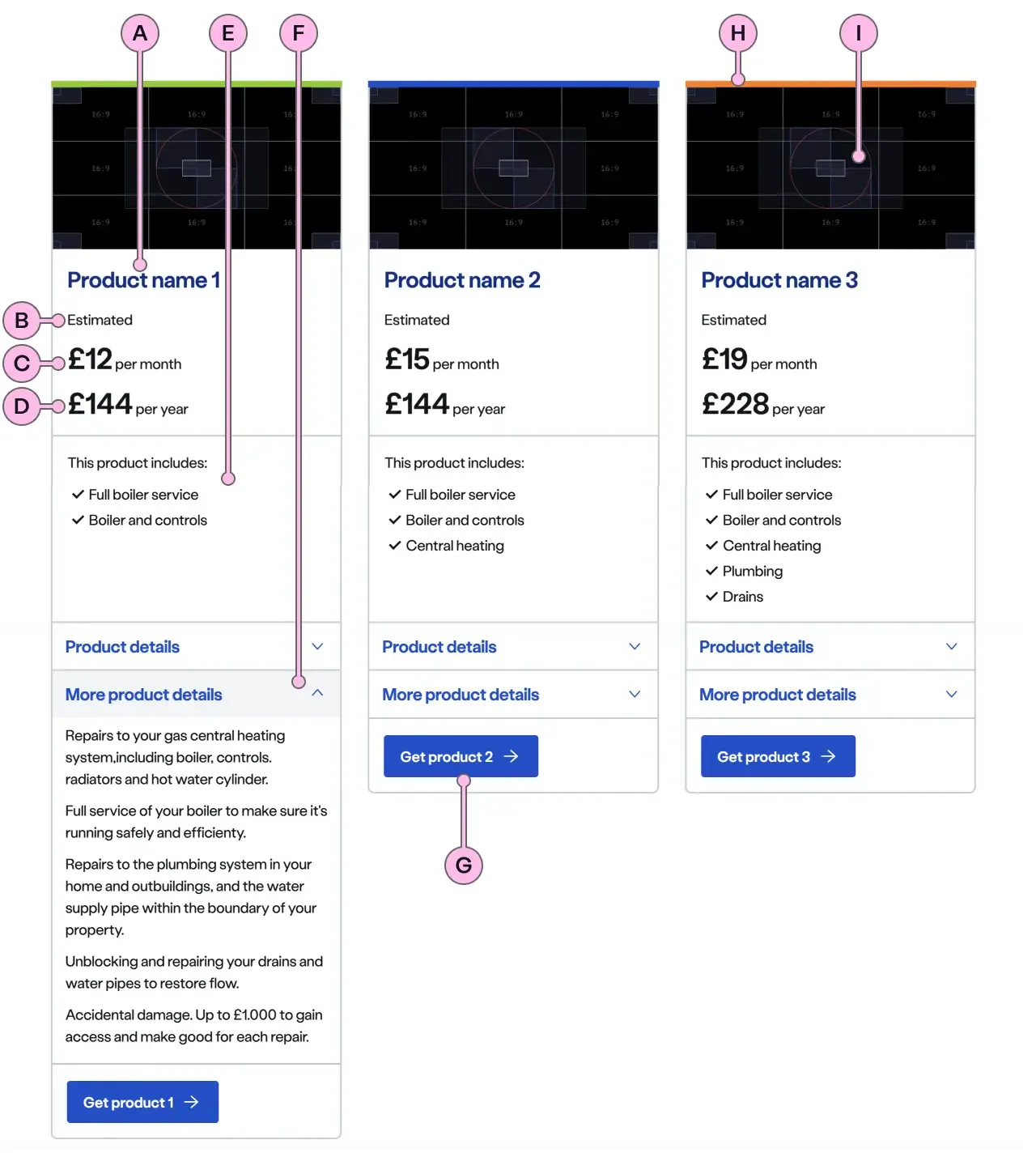
Key
| Key | Field type | Guidelines |
|---|---|---|
| A | Product name | The product name should be brief and memorable, ideally 2 to 3 words (10 to 15 characters). Maximum 25 characters. |
| B | Price subtitle | This should be used to give context to your product price. 15 to 23 characters maximum. |
| C | Primary price | The is the leading product price. This is optional as a product price may not always be available. |
| D | Secondary price | This is the secondary product price. This is also optional. |
| E | Product description | The product description can accommodate multiple sub headings, lists and paragraphs. The content should be concise and use bulleted or checked lists to support skim reading. Comparable product features should be repeated in the same list order across all products. Content can contain bold copy <b> <strong>, inline links <a>, lists <ul> <ol>, and caveats if required <a href="#caveat">Caveat</a>. |
| F | Expander | Expanders can be used to provide additional product detail. Each product should have a maximum of 3 expanders. |
| G | Call to action | Keep the text ‘short, relevant, and actionable’. It should not exceed more than 10 characters. |
| H | Keyline | An optional colour keyline can be added to distinguish and draw attention to your products. |
| I | Image | An optional image with an aspect ratio of 16:9 (default), 4:3 or 1:1 can be added to support your product description. |
Implementation
Placement
The ns-product-card component can only be used as a child of the <ns-column> element.
Specification
Attributes
keyline
- Property
keyline- Description
- The keyline colour of the product card.
- Type
string- Options
cyanlimenavyblueforestslateorangeredyellow- Default
type
- Property
type- Type
string- Default
standard
Slots
| Slot | Permitted tags | Description |
|---|---|---|
image | <ns-image> | The image of the product card. |
name | <h2> <h3> | The name of the product card. |
price-heading | <h3> <h4> | The price heading of the product card. |
price | <div> | The price of the product card. |
description | <div> | The description of the product card. |
expander | <ns-expander> | The expander of the product card. |
cta | <ns-cta> | The CTA of the product card. |
Last updated: